この記事は GiXo アドベントカレンダー の 20 日目の記事です。昨日は、 Design & Science Div. 紹介 でした。
Design & Science Div. 山田です。
昨日の記事で、遠藤がいい感じに Division の紹介をしてくれた通り、Design & Science Div. は Design と Science を司る部署ですが、この部署の強みを端的に言うと「データ分析力」です。 “Design & Science” のうち、 “Science” は Data Science という言葉がある通り、データ分析と関わりが深い単語であると言うのはわかりますが、一方で “Design” という単語はデータ分析からはやや遠い言葉のように感じる方も多いでしょう。
本記事では、なぜデータ分析に強みを持つ Division 名に “Design” という単語を使ったかについて語っていきたいと思います。暑苦しい記事になると思いますが。朝晩かなり冷えこんできてますからね、ちょうど良いかと。
目次
データ分析における Design
データ分析は分析者の意図とともにある
データ分析と聞くと、フラットで客観的なものという印象を受ける方も多いと思います。たしかに「データ」は客観的ですが、どう「分析」するかについては分析者の主観が入ります。
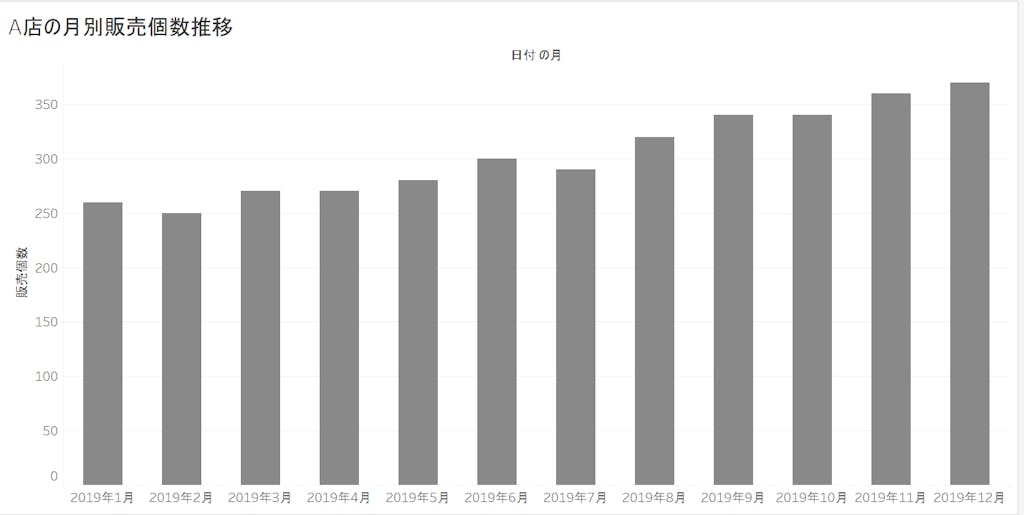
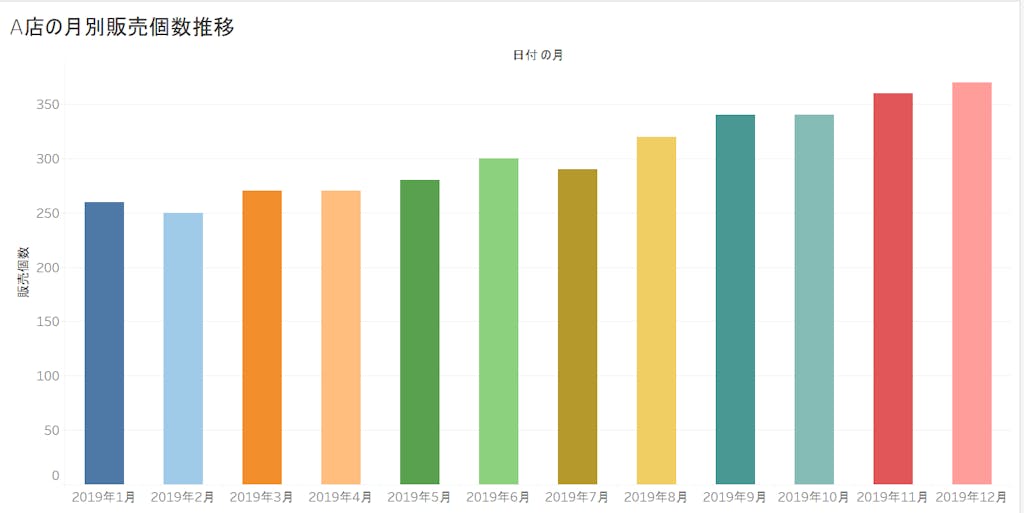
例えば、A店というお店の販売実績の分析で、過去1年間の販売個数の月次推移を集計したとします。可視化すると下の図のような感じですね。

この集計は一見、客観的に感じるかもしれませんが
- データを1年間に絞る
- 月の単位ごとに見る
- 値として販売個数を使う
という、分析者の意図が入っています。何かしらの、1年に絞る理由、月の単位で見たい理由、(金額など他の値ではなく)個数を使った理由があるわけです。
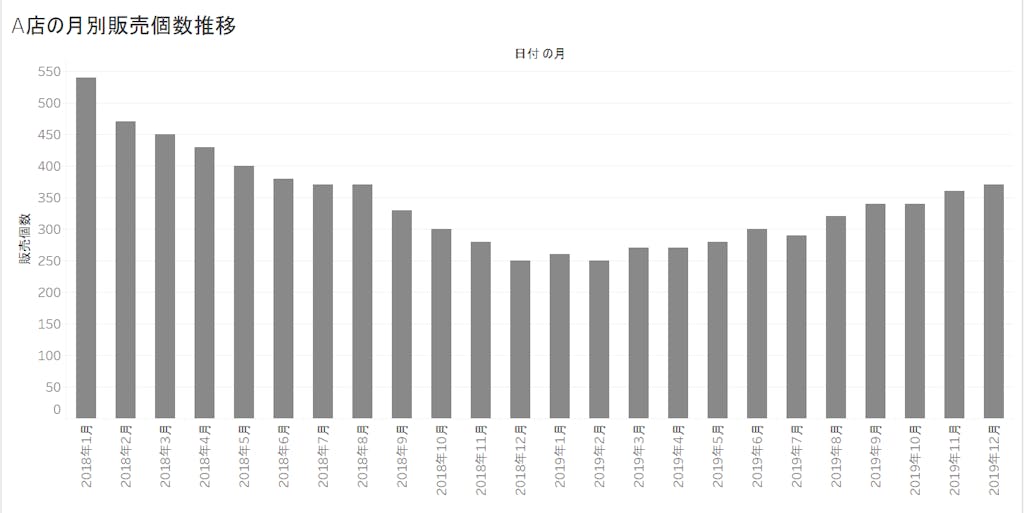
データ分析結果を見る側としては、分析者の隠された意図に注意するケースがあります。例えば、上の集計を過去1年ではなく、過去2年に広げてみると下のようになっている、というケースもありえます。

この店舗の売り上げは、1年で見ると右肩上がりで好調かと思いきや、2年で見ると大きく下がってきた中で少し盛り返しているという状況であることがわかります。ただ、このようなデータの絞りこみは、必ずしもデータ分析者の意図であるというわけではなく、使えるデータが1年間分しか無かったのかもしれません。データの集計は大きく3つの要素「データの範囲」「集計軸」「集計値」からなりますが(ExcelのピボットテーブルやTableau、SQLなどデータを集計するツールもこの3つの要素を基本としており、例えば Tableau であれば「フィルター」「ディメンション」「メジャー」になります)、分析する側も分析結果を見る側も、目の前にあるデータのこの3つの要素には注意する必要があります。そして、分析者は、集計する上で「データの範囲」「集計軸」「集計値」を何となく決めてはいけません。知りたいことに合わせてきちんと設計してあげる必要があります。これが、分析における Design の部分です。
なお、このデータ分析における Design は、集計だけの話ではありません。機械学習などのモデルでも同様です。どの範囲のデータを学習させるか、何を説明変数とするか、何を目的変数とするか、などは、モデルで何を実現したいかに合わせて Design する必要があります。さもないと、精度は良くても使えないモデルになってしまいます。
Data-Informed Decision-Making のための分析に必要な Design
ギックスでは、データに基づく判断・意思決定 (Data-Informed Decision-Making) のための環境構築および業務支援を、サービスとして提供しています。詳しくは、 Data-Informed とは:ヒトを主体に据えたデータ活用 をご覧いただきたいのですが、端的に言うと、「より良い意思決定をできるようにデータを使っていきましょう、そのための支援を弊社は行います」ということです。なので、弊社の扱う分析は、「データに任せて自動化する」分析よりも「データを用いて人が考える」分析を志向しています。もちろん、テーマによっては自動化のための分析も行いますが。
データ分析が Data-Informed なものとしてちゃんと機能するためには、判断者・意思決定者が見たい分析アウトプットである必要があります。ただ、多くの場合、判断者・意思決定者がどのような分析アウトプットを必要としているかは、分析する前にはわかりません。例えば、上にあげたA店の分析の例では、判断者・意思決定者の要望は「A店を今後どうしていくかを考える上で、A店の現状が知りたい」というくらいの粗さです。どのような「データの範囲」「集計軸」「集計値」で見るのが適切かを、事前に判断者・意思決定者に聞いてもなかなか明確にはなりません。見てみないと何が適切かがわからないからです。だからこそ、 Design する力が必要となるわけです。
「デザイン・シンキング」という言葉がありますが、データ分析も「デザイン・シンキング」が重要です。判断者・意思決定者の意向をもとに、どんな分析がある判断者・意思決定者が必要としているかの仮説を立て、仮説をもとにクイックに分析し、分析のアウトプットが判断者・意思決定者の意向に本当に合っているかにより評価し改善していく、というステップを経て、 Data-Informed な分析として機能していきます。ちなみに、「デザイン・シンキング」については、 ギックスの本棚/実践 デザイン・シンキング ~クリエイティブな思考で、ゼロ発想のイノベーションへ(日経デザイン編集部) が参考になるので、ぜひご覧ください。
分析は見た目も重要
分析は見た目が9割です。9割かどうかは知りませんが、かなり重要です。ちょっとしたことで、伝えたいことが間違って伝わってしまいかねません。 Data-Informed であるためには、データ分析者の意図が正しく伝わる必要があります。そのために、分析のアウトプットの見た目にも十分気をつける必要があります。多くの人がイメージする日本語の「デザイン」という言葉が表す部分ですね。
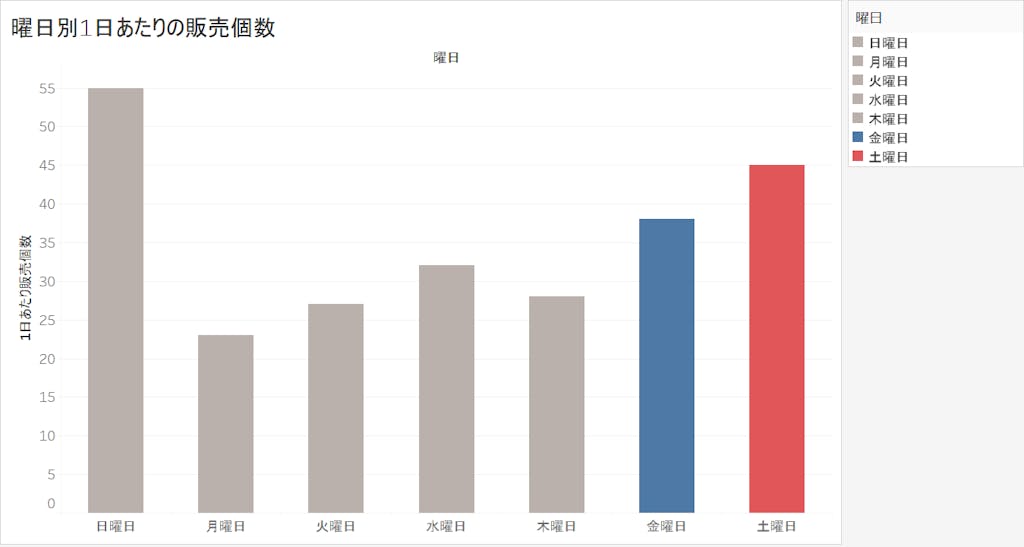
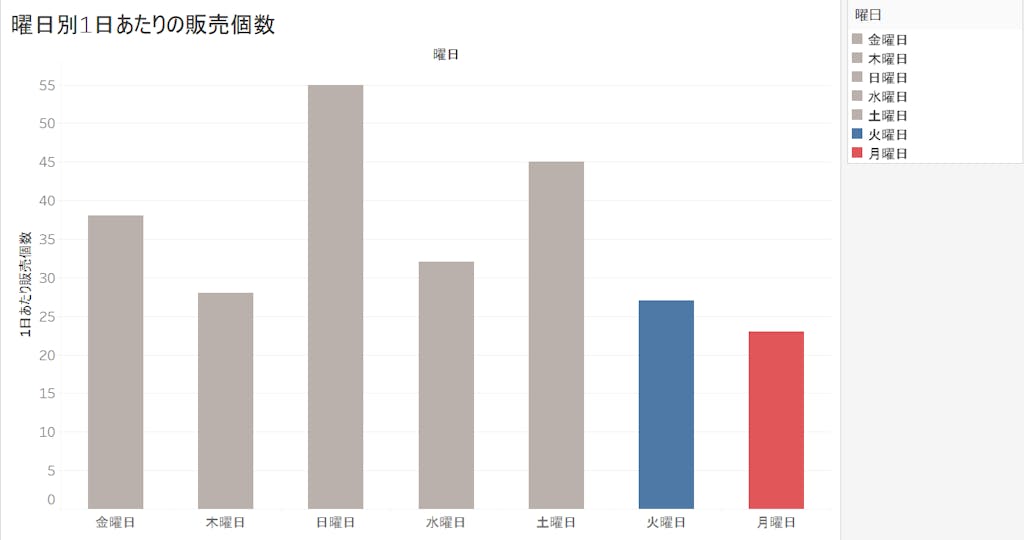
この説明のために、またA店に登場してもらいましょう。次は、曜日別の売り上げの分析です。下の可視化をご覧ください。何曜日の売り上げが多いでしょうか?日曜日?いや土曜日です、グラフの横軸の表示をよく見てください。

日本では、カレンダーで土曜日を青色にすることが多いです。なので、青色=土曜日と反射的に色で判断する人が多く、見慣れた色と異なる色を使ってしまうと見間違いを生んでしまいます。色だけでなく、並べる順番も大切です。下のような可視化は最悪ですね、、さすがに、こんな可視化を作成する人はいないでしょうが笑

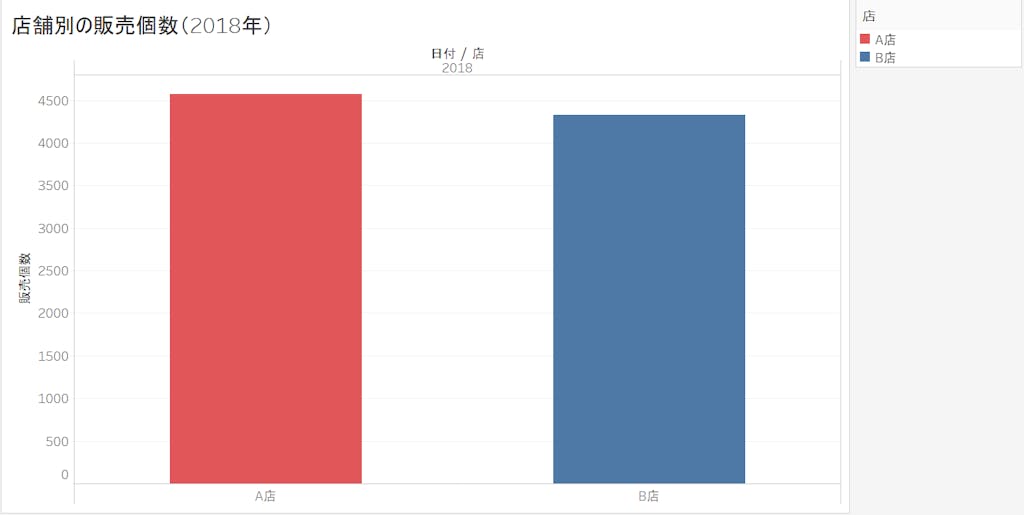
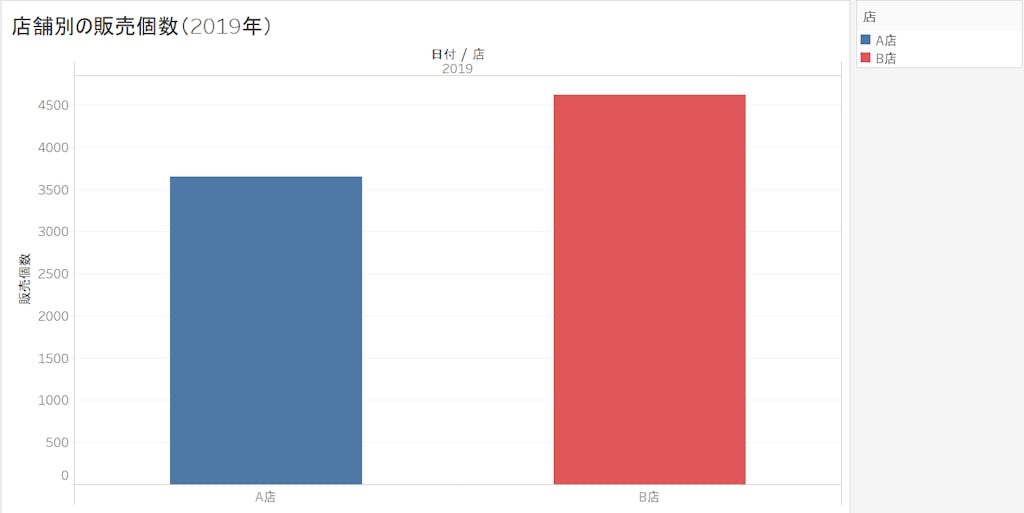
曜日はわかりやすい例なので誤解を与えるような可視化を作る人はほぼいないと思いますが、よくあるのが、連続する一連の分析アウトプットの中で、同じものが異なる色で表現されている、という状況です。ある可視化ではA店が赤色、B店が青色で表現されていたものが、次の可視化ではA店が青色、B店が赤色となっていると、店を取り違えてしまうことがあります。Tableauだと同じファイル内では、基本的に同じ項目は自動で同じ色になりますが、複数のデータソースで作成するときなどは色の設定を揃えるなどの工夫が必要です。


このように、色はとても見る人に与える影響が強いので、気をつける必要がありますし、特に意図がなければ色は使わないほうが良いです。Tableauを使っていると色が綺麗なので無駄に色をつけたくなってしまうのですが、 Data-Informed のための分析には意図のない色はできるだけ使わないほうが良いです。下の可視化のように意味なく色をつけたくなってしまうんですよね、でも、避けたほうがいいです。

パワポも習熟度が上がると「水墨画のようなパワポ」になると言われますが(弊社内だけ?)、分析アウトプットを見る人に対してできるだけ客観的に見せたいのであれば「水墨画のような分析アウトプット」が好ましいでしょう(グラフではなく表のほうが、より客観的な可視化にできます)。逆に、ここに注目してほしいという部分があれば、その部分だけ色を付けると効果的です。
ここでは、色と順番の話しか挙げませんでしたが、グラフの種類(棒グラフか折れ線グラフか、など)、グラフの線の太さやテキストの大きさも重要ですし、複数の分析がある場合は、分析のアウトプットの順番も重要です。分析にはさまざまな Design が必要なのです。
Design を Science と融合させる
書いてきたように、データ分析において Design はとても重要な要素だと考えています。とりわけ、分析者自身が判断者・意思決定者でない場合には、 Design する力が問われてきます。ギックスの出すデータ分析のアウトプットには、ありったけの Design 力を注ぎこんでいきたいという想いから Division 名に Design という単語を付けました。
とはいえ、 Design の力だけで良い分析アウトプットが出せるわけではないです。分析のアウトプットが確からしいものであるという裏付けが必要です。そのために、統計という分野があり、ギックスでももちろん統計は大切にしていますが、それよりも Science という要素を重視しています。 Design & Science Div. では、 Design と Science を融合させることで、より良い分析アウトプットを作るという営みを行なっているのです。
勘のいい方はお気づきかと思いますが、そうです、この暑苦しい話が明日も続くのです。 Design & Science の半分しかまだ書いていませんからね。明日は、 Design & Science の “Science” の部分を ギックスの考えるデータサイエンスとは で語っていきたいと思います。
Design & Science Div. に興味を持っていただけた方、弊社の採用ページにお立ち寄りいただけますと!
GiXo アドベントカレンダー はまだまだまだ続きます。
Hiroshi Yamada
Design & Science Div. 所属
サグラダ・ファミリア、好きです。完成していないサグラダ・ファミリアが見られるのももう少し。