本記事は、株式会社ギックスの運営していた分析情報サイト graffe/グラーフ より移設されました(2019/7/1)
目次
ユーザーの行動を起点に、Webサイトに必要なコンテンツを考える
本稿では、コンセプトダイアグラムによって何が明らかにされ、どのように役立つのかを紹介致します。尚、本稿では清水誠氏がSlideShareで公開していらっしゃるスライドを引用させて頂いております。
http://www.slideshare.net/mak00s/uxweb
また、今回引用させて頂いてはおりませんが、清水氏はもう一本スライドを公開していらっしゃいます。こちらも大変参考になりますので、是非ご覧になって下さい。
http://www.slideshare.net/mak00s/web-43928686
コンセプトダイアグラム作成・活用の3ステップ
コンセプトダイアグラムの作成および活用は、大きく以下のステップに分かれます。
- ユーザー視点での行動を表す
- 行動に対応したWebサイトのコンテンツ・機能をマッピングする
- ユーザーが想定通りの行動をとっているのか、実施した施策で効果があがったのか検証するための指標を決定する
ここからは、各ステップについて清水氏のスライドに沿ってご紹介致します。
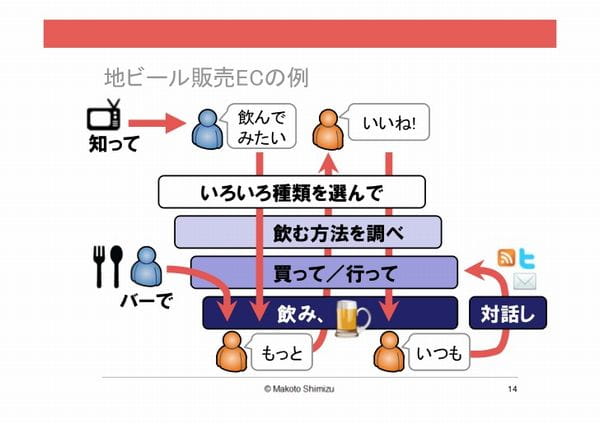
1.ユーザー視点での行動を表す
- 同社のビールを飲んだことのない「未経験者」がwebサイト内の情報を閲覧することで飲んでみたいと思い、実際に飲んでみる
- 同社のビールを飲んだことのある「経験者」が再度ビールを飲んでファンになり、自らが情報発信も行う
この図の特徴は、ユーザー視点に立って描かれているという点です。現段階で表現されているのはユーザーの行動や気持ちのみでwebサイトの構成やコンテンツの内容については一切触れられていません。まずはWebサイト側の都合を排除し、ユーザーにどのような感情を抱き、どのような行動をとってもらいたいのかという点に絞って図を描きます。
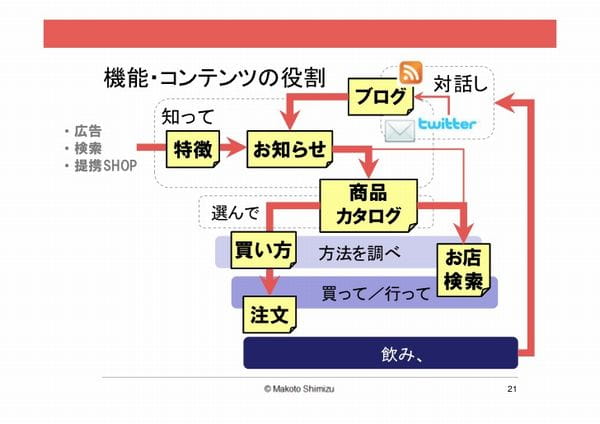
2.行動に対応したwebサイトのコンテンツ・機能をマッピングする
 次の図では、ユーザーの行動に対応するwebサイト内のコンテンツおよび機能を記載します。「未経験者」を呼び込むためにはPRやSEOによってwebサイトへの来訪を促す必要がありますし、商品への興味を引き出すために様々なコンテンツを用意しなければなりません。また、当然ショッピング機能も必要です。
次の図では、ユーザーの行動に対応するwebサイト内のコンテンツおよび機能を記載します。「未経験者」を呼び込むためにはPRやSEOによってwebサイトへの来訪を促す必要がありますし、商品への興味を引き出すために様々なコンテンツを用意しなければなりません。また、当然ショッピング機能も必要です。
このようにユーザーの行動や心理と、その行動に対応するwebサイトのコンテンツ・機能を併せて図に表わすことで、ユーザーが目的を達成するために必要なサイトの機能を明らかにすることができます。このことからコンテンツ・機能の不足を発見することができ、サイト改善個所の特定に役立ちます。
以上、本稿ではコンセプトダイアグラム作成ステップの2番目までを紹介致しました。次回では「3.ユーザーが想定通りの行動をとっているのか、実施した施策で効果があがったのか検証するための指標を決定する」について解説致します。
【連載記事:Webサイト設計、改善に役立つ「コンセプトダイアグラム」】
- そのアクセス解析は何を知るためのものですか?
- ユーザー視点でWebサイトを捉える (本稿)
- 作って終わりではなく、継続して活用する
- Webサイト設計、改善に役立つ「コンセプトダイアグラム」